バーコードで物品管理
まず、データベースにテーブルを定義します。 (方法はクイックスタートのステップ2を参照下さい)
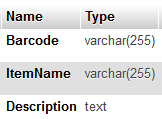
以下のようなテーブル AssetInfo を定義します。
このテーブル情報をインポートします。(方法はクイックスタートのステップ3を参照下さい)
続いて、関数定義を行います。(方法はクイックスタートのステップ4を参照下さい)
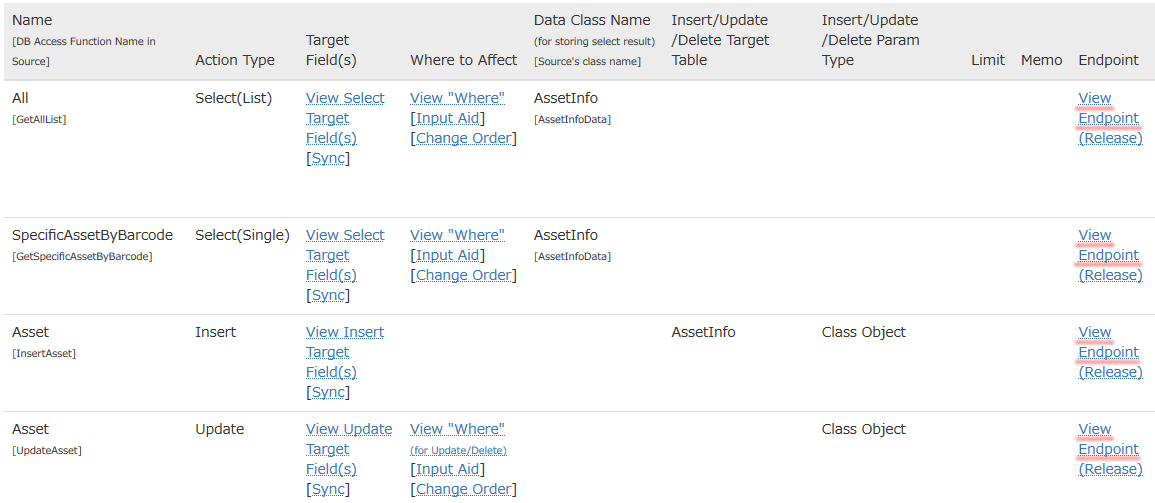
4つ定義します。
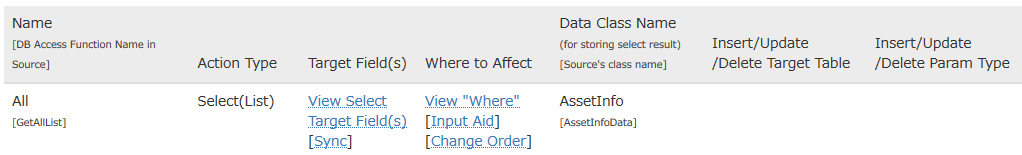
■リスト取得
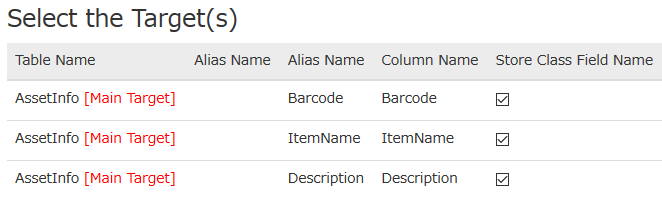
全てのフィールドを取得します。
Where条件はなしです。無条件で、テーブルに含まれている全てのレコードを取得します。
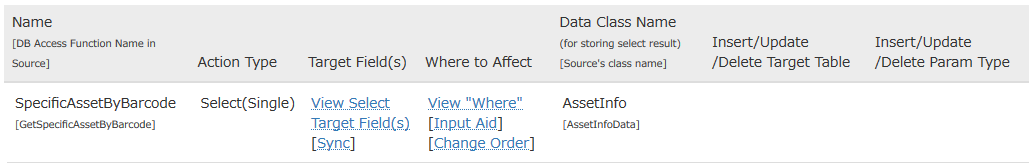
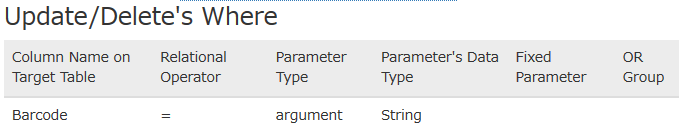
■単一取得(バーコード指定で取り出し)
全てのフィールドを取得します。
Where条件でバーコードを指定します。
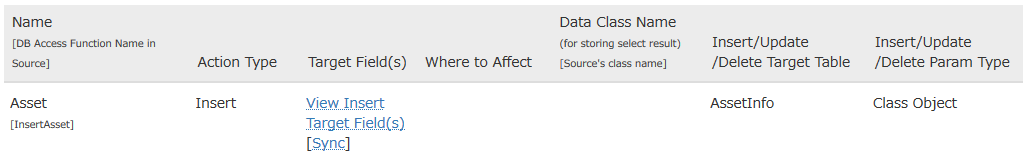
■挿入
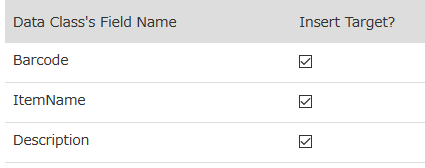
全てのフィールドを挿入対象にします。
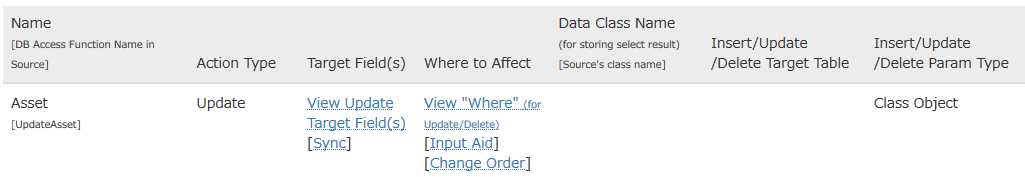
■更新
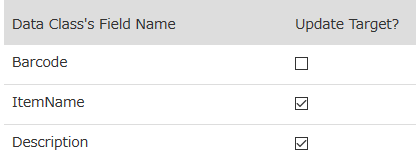
更新は、バーコードが一致するレコードに対してバーコード以外のフィールドを更新します。
■削除
今回、サンプルを簡単にするため削除は行いません。 実際に作る場合、更新するのと同様に行えます。
次に、ビルドします。(方法はクイックスタートのステップ5を参照下さい)
ビルド後、関数一覧ページに戻るとEndpointが作成されています。
これでDBaaSの準備が整いましたので、次はHTMLでバーコードを読み取る準備をします。
バーコード読み取りにはライブラリ WebCodeCamJQuery を使用します。
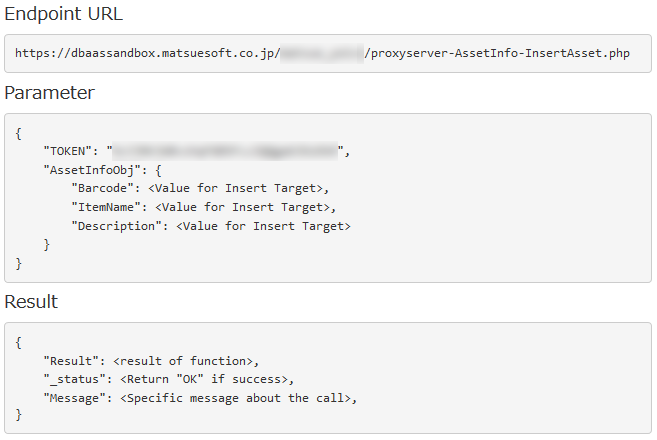
まず、新規登録の機能から作成します。 Insertのエンドポイントを使います。
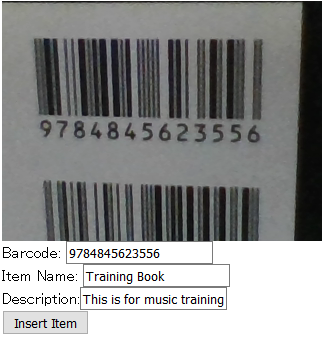
以下が新規入力画面のイメージです。
バーコードをカメラで読み取るとバーコード欄が自動入力されますので、Item NameとDescriptionを入力してから「Insert Item」ボタンを押すとデータベースに登録されます。
ソース解説
ヘッダで必要なモジュールを読み込みます
<script src="js/jquery.js"></script>
<script src="js/qrcodelib.js"></script>
<script src="js/webcodecamjquery.js"></script>
キャンバスにバーコード表示し、それを読み込みます。
<canvas></canvas> ← ここにカメラ画像が表示されます
<script>
var arg = {
resultFunction: function(result) { ← バーコードが認識されるとこの処理が実行されます
$("#BARCODE").val(result.code); ← 入力フォームの初期値にバーコードを設定します
$("#INPUT_AREA").show(); ← 入力フォーム(初期状態は非表示)を表示します
}
}
$("canvas").WebCodeCamJQuery(arg).data().plugin_WebCodeCamJQuery.play();
</script>
入力フォームは以下です
<div id="INPUT_AREA" style="display:none"> ← 入力フォームの初期状態は非表示
Barcode: <input id="BARCODE" type="text"><br> ← バーコード 入力欄
Item Name: <input id="ITEMNAME" type="text"><br> ← アイテム名 入力欄
Description:<input id="DESCRIPTION" type="text"><br> ← 説明文 入力欄
<input id="INSERT" type="button" value="Insert Item"> ← 追加ボタン
</div>
入力フォームで「Insert Item」ボタンを押した時の処理が以下です
<script>
$("#INSERT").click(function() { <jQueryのクリックイベント定義>
jQuery.ajax( <ここからテンプレートを使用>
"https://dbaassandbox.matsuesoft.co.jp/??????/proxyserver-AssetInfo-InsertAsset.php",{
type: "POST",
dataType: 'json',
contentType: 'application/json',
data: JSON.stringify({
"TOKEN": "???????",
"AssetInfoObj": {
"Barcode": $("#BARCODE").val(), ← フォームから値を取得
"ItemName": $("#ITEMNAME").val(), ← フォームから値を取得
"Description": $("#DESCRIPTION").val(), ← フォームから値を取得
}
}),
success: function(json_result){
if (json_result._status == "OK") {
// Success
} else {
// Failed
}
},
error : function() {
// Internal Error
},
complete: function() {
}
}
); <ここまでテンプレートを使用>
});
</script>
この画面に「既に登録されていたらその内容を画面に読み込み」という機能を追加してみます。 Select(Single)のエンドポイントを使います。
ソースの以下部分を書き換えます。
resultFunction: function(result) {
$("#BARCODE").val(result.code);
$("#ITEMNAME").val("");
$("#DESCRIPTION").val("");
jQuery.ajax( <ここからテンプレートを使用>
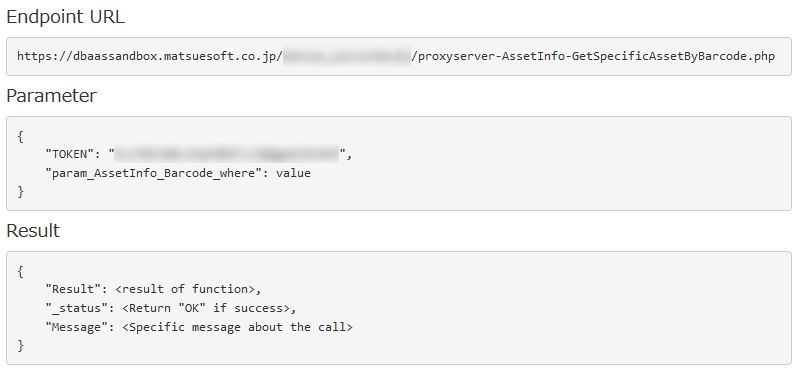
"https://dbaassandbox.matsuesoft.co.jp/??????/proxyserver-AssetInfo-GetSpecificAssetByBarcode.php",{
type: "POST",
dataType: 'json',
contentType: 'application/json',
data: JSON.stringify({
"TOKEN": "?????",
"param_AssetInfo_Barcode_where": result.code ← ここで指定したバーコードに一致する情報を取得
}),
success: function(json_result){
if (json_result._status == "OK") {
// Success
$("#ITEMNAME").val(json_result.Result.ItemName); ← 取得した情報を画面に入力初期値として設定
$("#DESCRIPTION").val(json_result.Result.Description); ← 取得した情報を画面に入力初期値として設定
} else {
// Failed
}
},
error : function() {
// Internal Error
},
complete: function() {
}
}
); <ここまでテンプレートを使用>
$("#INPUT_AREA").show();
}
これにより、バーコード認識後にDBaaSにアクセスしてマッチした情報を画面に表示できました。
続いて、情報更新機能を追加します。
例を簡単にするため、今回は新たに「Update」ボタンを追加して対応します。 既にあるInsertボタンの近くにUpdateボタンを作成します。
<div id="INPUT_AREA" style="display:none">
Barcode: <input id="BARCODE" type="text"><br>
Item Name: <input id="ITEMNAME" type="text"><br>
Description:<input id="DESCRIPTION" type="text"><br>
<input id="INSERT" type="button" value="Insert Item">
<input id="UPDATE" type="button" value="Update Item">
</div>
Updateボタンの処理は以下です。
<script>
$("#UPDATE").click(function() { <jQueryのクリックイベント定義>
jQuery.ajax( <ここからテンプレートを使用>
"https://dbaassandbox.matsuesoft.co.jp/matsue_yeivxx5azxpurhwb2bvbspss1yk3bm2j/proxyserver-AssetInfo-UpdateAsset.php",{
type: "POST",
dataType: 'json',
contentType: 'application/json',
data: JSON.stringify({
"TOKEN": "AvJJNtJWRvzhqFGB5FLcIQQga6JOzOV6",
"AssetInfoObj": {
"ItemName": $("#ITEMNAME").val(), ← フォームから値を取得
"Description": $("#DESCRIPTION").val(), ← フォームから値を取得
"Barcode": $("#BARCODE").val() ← フォームから値を取得
}
}),
success: function(json_result){
if (json_result._status == "OK") {
// Success
} else {
// Failed
}
},
error : function() {
// Internal Error
},
complete: function() {
}
}
); <ここまでテンプレートを使用>
});
</script>
Updateボタンを押すとバーコードが一致するレコードが更新されます。
「データ全て読み込み」は例「HTML(jQuery)でデータ読み込み」とほとんど同様に行えますので割愛します。 簡単にできますので練習のために是非、作成してみて下さい。
今回の例では各種の処理を省いて説明しておりますので重複登録ができてしまったりエラー処理が不十分な箇所がありますが、このサンプルをベースにすれば商品管理や在庫管理、資産管理など様々な応用アプリケーションが作成できます。
■補足
2016年現在、ブラウザによるカメラ制御はブラウザ, バージョンおよびOSによっては対応していなかったり不安定ですのでHTMLでのカメラ制御はクリティカルな用途にはお勧め致しません。
今回使用したバーコード読み取りライブラリは簡単に使えるので説明サンプル向きですが、精度も悪く速度も出ないのでクリティカルな用途にはお勧め致しません。 クリティカル用途にはハードウェアの専用機器をお勧め致します。