HTML(jQuery)でデータ読み込み
まず、データベースにテーブルを定義します。 (方法はクイックスタートのステップ2を参照下さい)
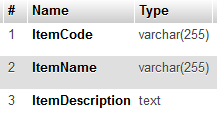
以下のようなテーブル ItemInfo を定義します。 (例「単純な単一テーブルからのデータ読み込み」と同様です。)
今回の例ではこのテーブルからデータを読み出すため、あらかじめテーブルにデータをいくつか入れておきます。
このテーブル情報をインポートします。(方法はクイックスタートのステップ3を参照下さい)
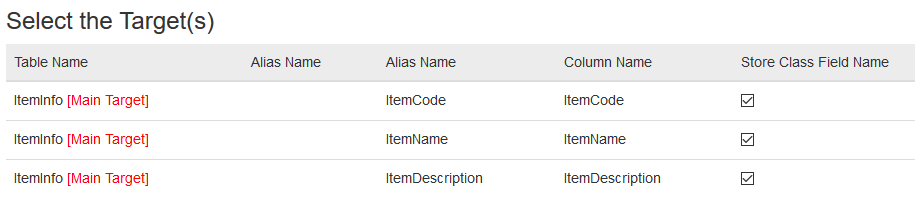
その後、関数を定義します。 例「単純な単一テーブルからのデータ読み込み」と類似していますが、以下のようにします。
- 同例ではAction TypeがSelect(Single)になっていますが、今回はSelect(List)にする
- 同例ではWhere条件を指定しているが、今回はWhere条件を指定せず、全ての行を取得する
これにより、以下のような関数を作成しました。
次に、ビルドします。(方法はクイックスタートのステップ5を参照下さい)
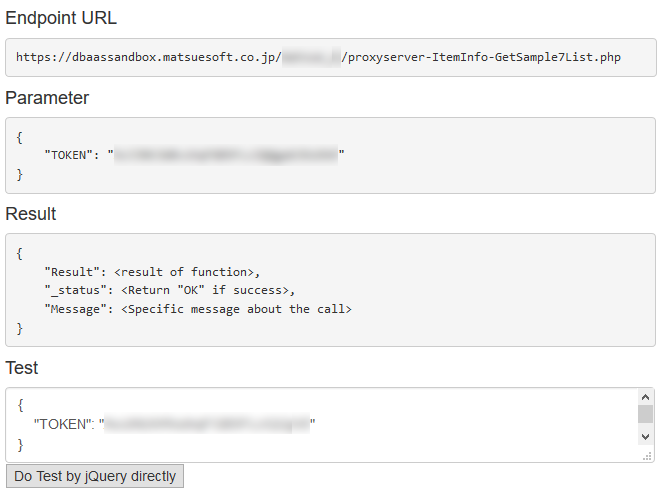
ビルド後、関数一覧ページに戻るとEndpointが作成されていますので「View Endpoint」をクリックします。
今回の例では、このエンドポイントに対してHTML(jQuery)からアクセスするアプリケーションを作成します。
具体的には、ページを表示した時にデータを取得し、画面に表示します。
ソース
<div id="result_area"></div> ← データベースから取得した内容をここに表示します
<script>
$(function() {
jQuery.ajax( <ここからテンプレートを使用>
"https://dbaassandbox.matsuesoft.co.jp/?????/proxyserver-ItemInfo-GetSample7List.php",{
type: "POST",
dataType: 'json',
contentType: 'application/json',
data: JSON.stringify({
"TOKEN": "??????"
}),
success: function(json_result){
if (json_result._status == "OK") {
// Success
for (var i = 0; i < json_result.Result.length; i++) { ← 結果は配列です $("#result_area").append(
"Item Code: " + json_result.Result[i]["ItemCode"] + "<br>" +
"Item Name: " + json_result.Result[i]["ItemName"] + "<br>" +
"Item Description: " + json_result.Result[i]["ItemDescription"] + "<br><br>");
}
} else {
// Failed
alert("Failed");
}
},
error : function() {
// Internal Error
alert("Internal Error");
},
complete: function() {
}
}
); <ここまでテンプレートを使用>
});
</script>
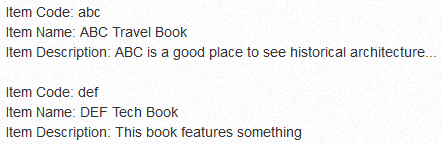
実行すると、結果が以下のように表示されます。
送信部のほとんどはエンドポイントのページに表示されているサンプルそのままです。
ご覧になればわかるように、コードを書く必要があるのはクライアント側だけです。 サーバ側はクラウドに設定するだけで済みます。
このように、開発を劇的に簡略化することができます。